9 Fast Ways to Improve Page Loading Times
Page speed is extremely important for the functionality of your website.

Why do business owners need to care about loading times?
Page speed is extremely important for the functionality of your website. It could be challenging to improve, nonetheless, if you don't comprehend how this metric functions and, more specifically, the elements that affect it. Your web pages must load swiftly and effortlessly in order to lower your bounce rate and boost visitor engagement. The user experience (UX) of a site that is speed-optimized is improved, and it may also help your website rank higher in search results. This article will define page speed, discuss its significance, and provide measurement instructions. Next, we'll provide you nine short tips you may apply to speed up website loading. Let's get going!
What is page speed?
Page speed, in its simplest form, relates to how quickly content loads when someone accesses a page on your website. Page speed, which should not be confused with website speed, refers to how quickly a certain page loads. The speed of a page can be influenced by many different things. Among the most significant are:
- How many media files—images, movies, and other types—are present on the website
- What plugins and themes have you installed on your website?
- Server-side scripts and the code of your website (and the particular page)
All of these factors have an impact on the UX of your website and the speed at which your pages load. After all, users despise pages that take a long time to load and are more likely to leave them.
What makes page speed crucial?
Every second counts when it comes to page loading speed. In fact, according to Google research, the likelihood that a visitor will bounce—leave the page immediately—increases by 32% when loading times go from one to three seconds. The chance of a bounce increases by 90% if the website loads in five seconds. The likelihood of a bounce rises to 106% from 1s to 6s. 1s to 10s the likelihood of a bounce rises to 123%.
In other words, the likelihood that visitors will leave your site considerably increases if your pages don't load within a few seconds. Additionally, slow-loading web pages can hinder your potential to increase engagement and conversions.
The importance of page speed in SEO cannot be overstated (SEO). Google considers a wide range of elements when determining how to rank web sites. However, both desktop and mobile searches use speed as a ranking signal.
Page speed is important since it has the potential to affect how customers view your brand. Your website may come seen as unreliable and unprofessional if your web pages take too long to load if something goes wrong.
Therefore, if you want to run a highly effective website, you must concentrate on page speed optimization. The first step in accomplishing that is determining how well your pages are functioning right now.
Understanding Page Speed
You must evaluate the effectiveness of your web pages before making any site improvements. To test and gauge page speed, you can use a variety of tools. Pingdom Website Speed Test and GTmetrix are two well-liked choices that are suitable for beginners.
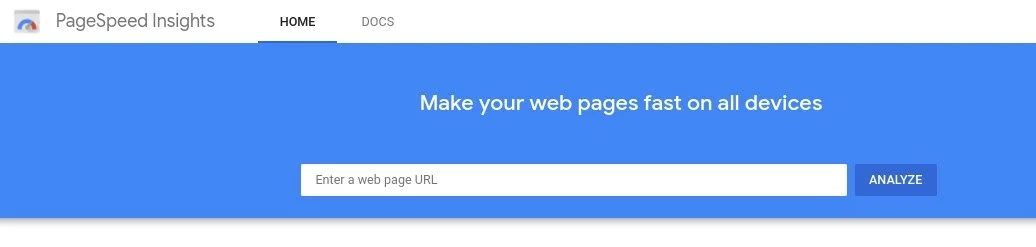
However, we recommend starting with Google PageSpeed Insights. This is an easy-to-use tool that enables you to measure and test the speed of your web pages on both desktop and mobile devices.
Plus, as a Google-supported tool, it can help you make sure you're hitting the performance benchmarks required for high search result placements. To use PageSpeed Insights, simply enter the URL of the web page you want to test into the text field, and select the Analyze button:

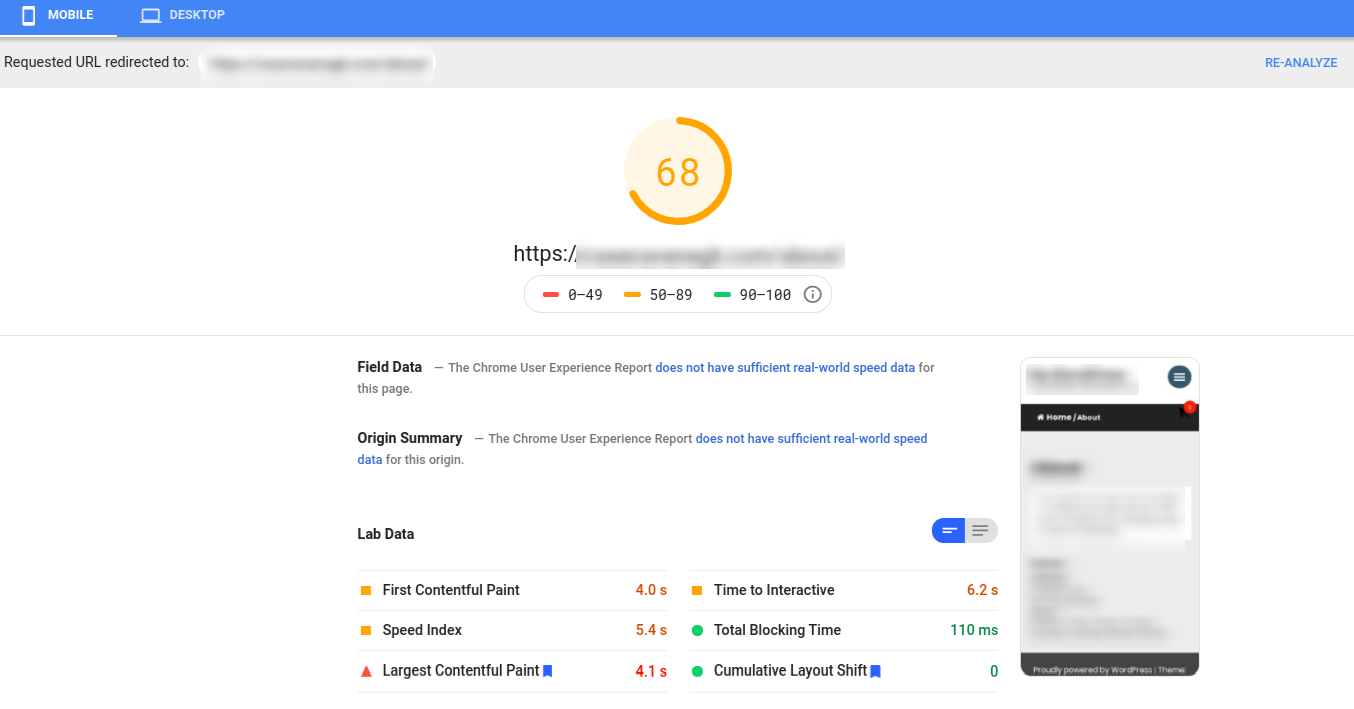
PageSpeed Insights will then analyze the content on your page, and score it on a scale of 0 to 100. Below your score, you'll find a list of suggestions on ways you can improve page loading speed:

It's important to note that you'll receive a different rating and list of recommendations for your site's desktop and mobile editions. With the help of this information, you can quickly assess how quickly your web pages load and take practical steps to make them faster.
9 Quick Ways to Improve Page Loading Speed
It's time to focus on enhancing this crucial measure now that you are aware of its significance and how to assess your site's performance. In light of this, let's look at nine simple techniques for speeding up your sites.
1. Select a hosting option that is performance-optimized.
The administration and operation of your website are significantly influenced by the hosting company you choose. That includes the speed of its pages. The greatest error you can make is to accept subpar hosting in exchange for a reduced monthly fee. Cheap hosting frequently results in subpar performance. It may entail splitting up server resources among several websites, which would slow down the load speeds of your pages.
2. Reduce file size and improve image quality.
Images help your web pages seem better and improve the quality of their information. Large photos, however, can potentially increase loading times. Compressing and optimizing your photos is thus one of the simplest techniques to speed up page loading. This can entail altering their file formats, enabling lazy loading, and lossy or lossless picture compression. Your sites will load more rapidly if you minimize the "weight" of your photos by lowering their file sizes. You may accomplish this using a number of image optimization plugins, including WP Smush. This plugin will automatically resize and compress your photos after installation and activation without sacrificing their quality. It has tools for lossless compression, sluggish loading, and even batch picture optimization. Try utilizing tinypng.com or Attrock, which can reduce your picture sizes anywhere from 25% to 80%, and a free website tool called Squoosh if you're not using WordPress as your CMS.
3. Lessen your reroutes.
Your website's loading times may suffer greatly if there are too many redirects. The length of the HTTP request and response procedure is increased each time a page switches to another location. Of course, there are times when redirects are required, as when switching to a new domain. However, removing pointless redirects from your website might result in noticeably faster page loads. WordPress redirection may be decreased in a few different ways. When developing internal links and menus, one is to avoid creating any that are not essential. Another is ensuring that your Top-Level Domain (TLD) only requires one redirection to resolve. Use the Patrick Sexton Redirect mapper tool to assist you find redirects that are wrongly configured on your website:

This will show up any redundant redirects. To find out about all the redirects on your website and where they go, you may use use a program like Screaming Frog. This ought to make it simpler to spot redirection that aren't necessary. Then, using the.htaccess file on your website, remove the ones you don't need.
4. Create a web page cache.
One of the best methods to make your website pages load faster is through caching. Caching reduces the amount of work required for the server to create and serve a web page to a visitor's browser by saving copies of the files on your website. By forcing the server to spend less resources to load a page, caching can assist reduce Time to First Byte (TTFB). Your web pages can be cached in a variety of methods. This is something you can do at the server level, so your host takes care of it. Another choice is to use a caching plugin like W3 Total Cache, a free WordPress plugin that makes it simple and quick to cache your web pages. Simply go to General Settings > Page Cache and choose the Enable option after installing and activating it. Additionally, you can benefit from WP Rocket, a potent caching plugin that can speed up your loading time and, with just a few clicks, improve your PageSpeed Insights score and Core Web Vitals. Additionally, the plugin activates with 80% of web performance best practices already in place, making it the ideal tool for accelerating your site and saving time.
5. Make browser caching active.
Another type of caching you may use to speed up page loading is browser caching. This method enables the browser to save a variety of data so it doesn't have to refresh the full page every time a user sees it, including stylesheets, pictures, and JavaScript files. WP Rocket is a potent caching plugin you may utilize on your WordPress site, similar to W3 Total Cache. It makes use of cache pre-loading and page caching to enhance the performance of your pages and produce blazingly quick loading times. A range of price options are available for the premium plugin WP Rocket.
6. Defer loading of your CSS and JavaScript files by using asynchronous loading.
JavaScript and CSS files make up your site. The loading of these scripts might be synchronous or asynchronous. When files load synchronously, they do so one at a time and in the same sequence that they appear on your website. With this approach, the browser will delay loading additional page components until the script has finished loading completely. In contrast, asynchronous loading allows numerous files to load simultaneously, which might improve the performance of the website. To set this up, render-blocking resources must be removed. If you're using WordPress, you may simply do this work by using the Autoptimize and Async JavaScript plugins. You may also utilize WP Rocket, which is the easiest choice. Remove unneeded CSS, Load JavaScript postponed, and Delay JavaScript execution are three of the plugin's three efficient capabilities for CSS and Javascript file optimization. The plugin will handle the file optimization if you only activate the parameters.
7. Minify HTML, CSS, and JavaScript.
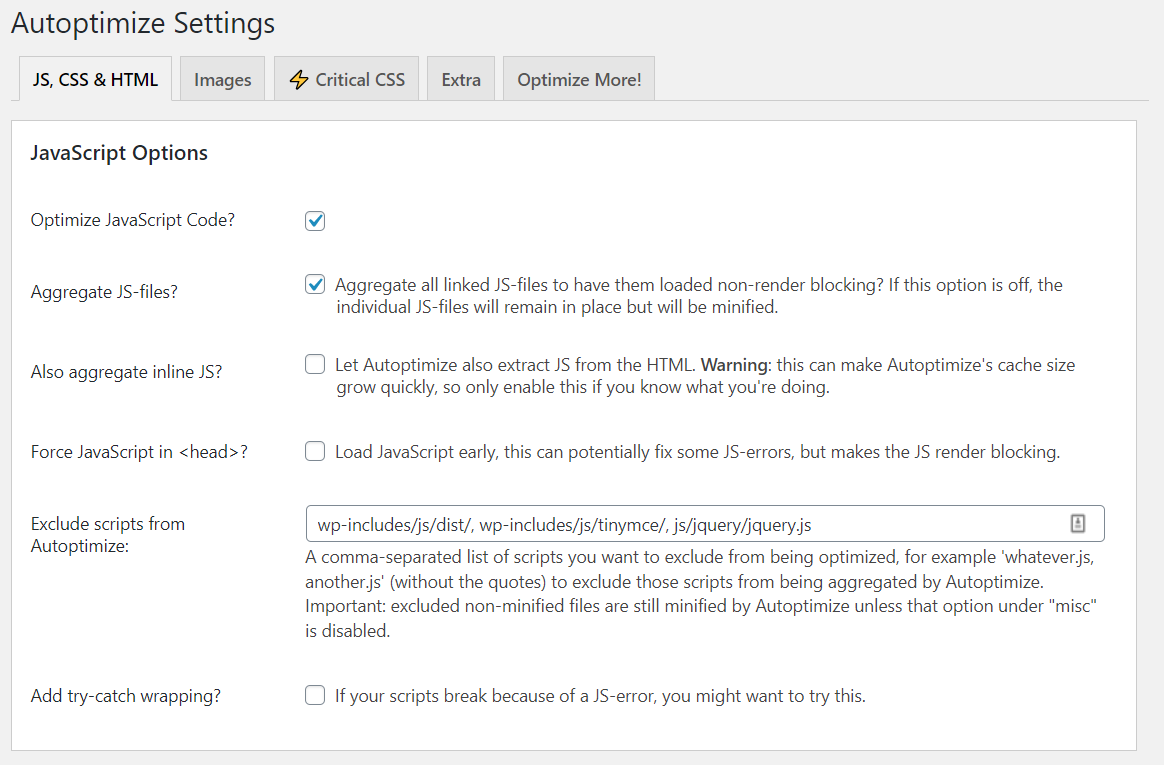
The speed at which a page loads may be increased by optimizing the way your files load. The same is true for minifying your HTML, JavaScript, and CSS code. To minimize the size of the files, this entails deleting unused spaces, characters, comments, and other components. It's simpler to integrate files if their sizes are less. Cleaner code and leaner, quicker-loading web pages are the end result. Of course, it isn't exactly efficient to go over every line of code in every file on your website. Instead, use the free Autoptimize plugin to minify your HTML, JavaScript, and CSS. This well-liked plugin makes it simple to automatically combine and minify your scripts and styles:

Configuring this plugin might be a little intimidating at first due to the large range of functions and options it offers. Please feel free to look through this tutorial on how to install Autoptimize on your website to make your job simpler.
8. Utilize a content delivery network (CDN).
A network of computers called a content delivery network (CDN), sometimes known as a "content distribution network," can speed up the loading of web pages. It accomplishes this by storing and distributing duplicates of the static material on your website from servers positioned all over the world. A CDN complements your host rather than replaces it. You may use a CDN to share copies of your site's files among carefully chosen data centers in addition to the server that serves your main website. By shortening the distance that data requests must travel between browsers and the servers of your host, this can increase performance. A CDN aids in lowering network latency and TTFBs by loading material for a web page from a server close to each visitor. There are several CDN choices available to you, one of which is selecting a host that offers a CDN that you can activate right from your own dashboard.
9. Remove useless plugins.
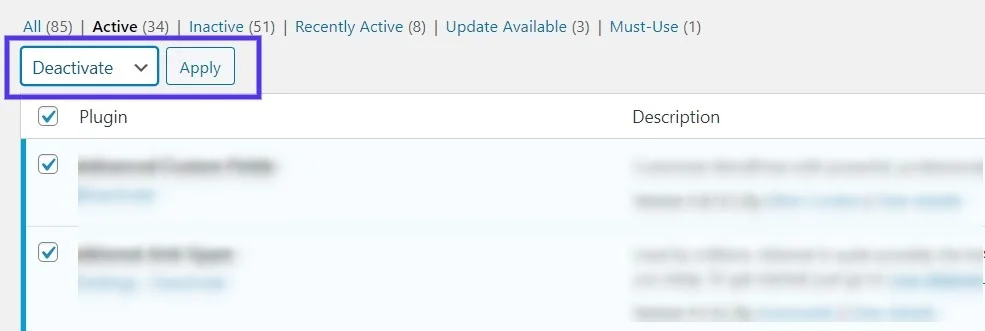
Not every plugin is made equally. An excessive number of plugins might bloat your website and slow it down. Furthermore, old or poorly maintained plugins may be a security risk and can cause performance problems due to compatibility difficulties. So it makes sense to utilize as few plugins as possible on your WordPress website. Obviously, one of the simplest methods to accomplish this is by deactivating and removing any plugins you are not using right now. Additionally, we advise checking your installed plugins to see whether they are genuinely required. Some tools may have features and functions that overlap, while others may simply no longer be necessary for your purposes. Finally, certain plugins could cause your site to load slower than others. You may try checking each plugin separately to find out whether it is affecting how quickly your pages load. To begin with, turn off all of your plugins (it's best to do this on a staging site for safety):

Then turn each one back on individually. Use a performance testing tool like PageSpeed Insights to check your score and timings after each plugin activation to see if they have changed.
Your page speeds may somewhat increase if you use a lot of plugins. However, if you see a sharp rise, it could be time to switch to a different program that accomplishes the same thing (but is better optimized).
In the end, speeding up page loads helps your website's SEO as well as its general performance and user experience. You may reduce your loading times using a variety of techniques, which is fortunate for you.
You may use plugins to optimize your pictures, delay loading scripts, and minify your site's assets in addition to using a CDN and caching your pages.
Using a hosting service that is performance-optimized can also significantly affect how quickly your website loads.
But keep in mind that the longer it takes for your web pages to load, the more likely it is that people will depart. How long can you continue to operate your company while losing customers?