How to optimize your website using heat maps
Did you know that it just takes a website visitor 50 milliseconds to develop an opinion about it? This implies that you must design a website that offers an excellent user experience from the very beginning.

Heat Maps
Using heat map solutions is one of the finest ways to learn and comprehend how you can improve your website for visitors. You'll discover how to enhance a website after receiving a heat map assessment in the piece that follows. We will specifically assist you in comprehending how they provide perception into user interactions and how you may apply these discoveries to your homepage, blog, and/or landing pages. I'll also provide instances of how heat maps on websites may enhance user engagement rates, streamline customer journeys, and generally enhance the conversion process.
The main benefits of heat maps for websites
A website heat mapping tool and its advanced settings can, among other things, provide on-site user behavior data that can be used to assess user intent. The following three benefits of utilizing heat maps:
-
1. Increasing user involvment
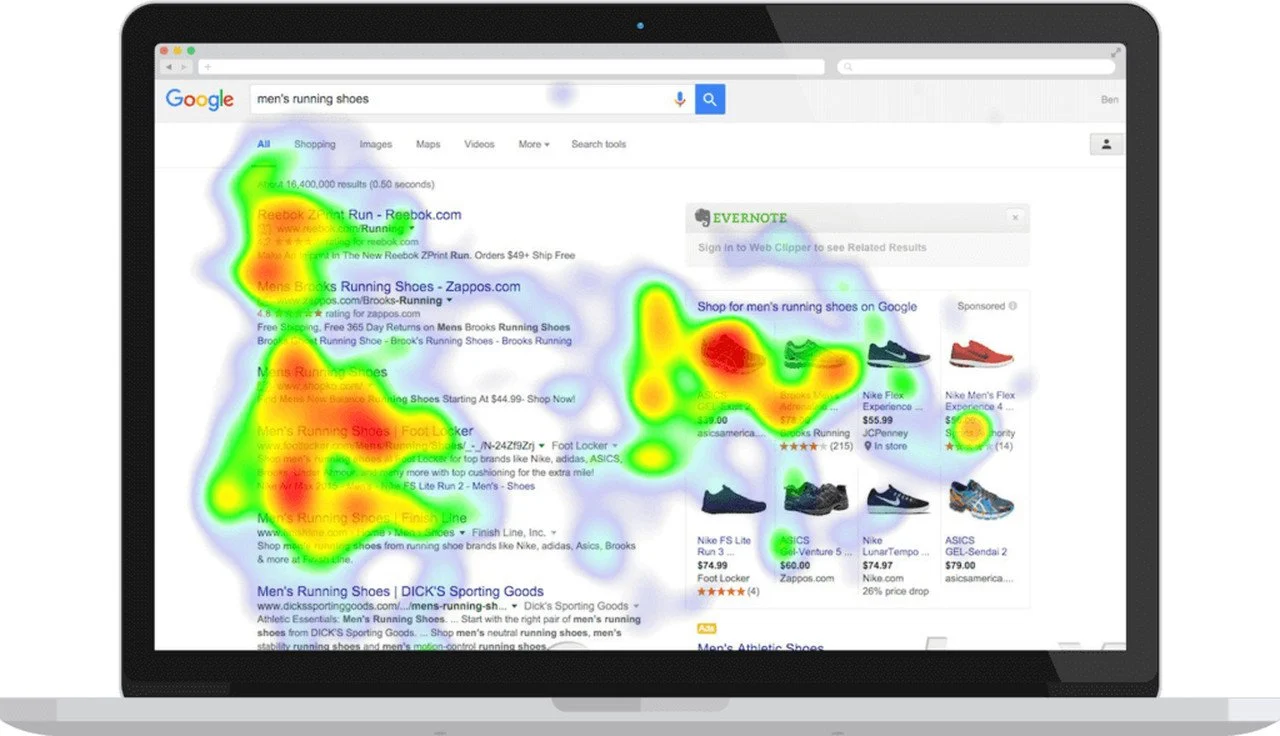
It will be easier to adjust content placement and place important aspects where they receive the most exposure if you know which parts of your website are receiving the most visitor attention. For example, if you are running a promotion and the "hot" section of your website's star image is where your graphics and clicks should be put to garner traffic, this is where they should be.
-
2. Improving the data architecture
The information architecture and conversion rate optimization of a website are two additional advantages of employing various types of heat maps. You may adjust the information arrangement on each page in accordance with user behavior once you have identified the "hot" parts of your website using a heat map's graphical depiction.
-
3. Identifying usability problems
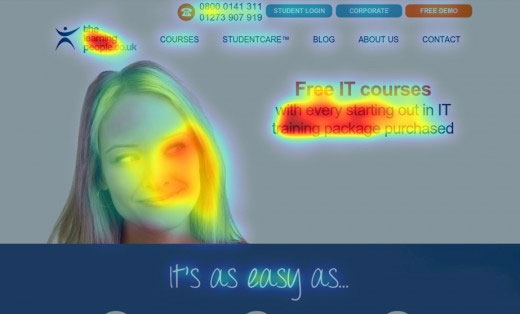
A heat map can help you identify any unexpected behaviour that warrants additional investigation if you detect a decline in user interaction on particular web pages. You could see, for instance, that a certain image has received an unexpectedly high amount of clicks or that a recent change to the layout has confused visitors who are attempting to interact with the material.
Let's look at where on your website you can employ heat maps now that we've discussed some of their advantages.

Which pages are compatible with your heat map tools?
You may solve usability problems and generate improvement suggestions by using various dynamic heat maps on a website (such as eye-tracking, mouse-tracking, or scrolling heat maps). Here are the top sites on which you ought to think about applying a heat map tool.
Homepage
For those that visit your website, this is where they start. People frequently see your brand for the first time on this page, thus you cannot afford for it to be underperforming. What ways, therefore, might a heat map and its visual depiction aid in the enhancement of your homepage?
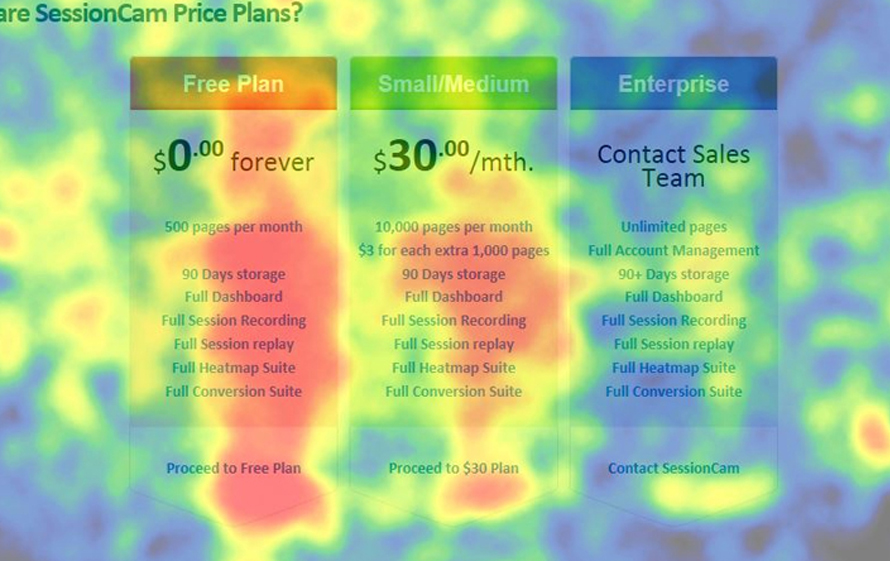
First off, it might indicate the ideal location for a Call to Action (CTA). For instance, certain regions that visitor heat maps show to be "hot" may be the best places to place your CTAs.
Second, the information could highlight any perplexing components on your website. Consider the case of a marketing company that offers a seven-day free trial to prospective clients. You'll probably have a "Try For Free" button to catch people's eyes.
A user could find it confusing and choose to click on one of the other CTAs or simply scroll through if "Contact Us" or "Sign Up for our Newsletter" are placed immediately next to this button. You may choose to delete a few unnecessary buttons and increase the prominence of your key CTA by looking at the eye-tracking data and scroll rates on your website heat map.
Landing pages for particular campaigns or products
Imagine that your eCommerce website has recently introduced a brand-new, cutting-edge product. You absolutely cannot wait to begin receiving hits and revenues, but the anticipated outcomes are not materializing.
People that view campaign landing pages are undoubtedly closer to the conversion funnel and making a purchase than if the campaign had never reached them. However, if your website has characteristics like broken links or ambiguous content, visitors could not go through the sales funnel.
You may find flaws in the layout and design of your website's landing page by using color-coded forms. Is your material above the fold not compelling enough? Or, despite the astounding page visit figures, could it be that your product images are not clickable? Eliminating clutter will inspire site visitors to browse down your landing page and will improve their interaction with the website's many dynamic features.
Blog pages
Another crucial component of every website is its blog, which most likely receives organic traffic. It's one of the opportunities you have to benefit your clients and build your reputation as a thought leader. However, you must use the data to ascertain the cause if your website heat map software shows that people are merely not digesting the complete material.
Especially if you discover that many people are not reading entire pages, content length is frequently to fault. Your website heat maps may suggest that you need to evaluate the length of your content or experiment with the design, even though the word count does not always correspond to the quality of your material. To make navigating simpler, consider including a table of contents or more photos.
Additionally, if you see that a certain area is where the majority of blog readers focus their attention, that area can be a perfect site for your newsletter registration form.

Other pages to take into account for heat map application
-
1. The most well-liked landing pages on your website
A list of the top landing sites may be filtered when you access your Google Analytics account. On these web pages, you must ensure that users get the greatest possible experience. Therefore, it is important to investigate visitor behavior insights to comprehend how people engage with the information. Were they enticed by eye-catching CTAs or large, strong images? Did they scroll more deeply than they should have down the pages?
Key insights from this information may be useful for both current and future pages. You may utilize heat map data to enhance other web pages that are having trouble with drop-offs and low conversion rates if people are responding favorably to the content.
-
2. Recently published pages
You may test your website's new design or layout and see if visitors are seeing important information by using the heat map tool. For A/B split testing of two different iterations of a new web page, heat maps for your website will also work wonders. You may use them to assist you decide which layout will offer the greatest user experience as part of your usability testing hypothesis.
-
3. Websites with the best conversion rates
It's really very simple: if something has previously worked well for you on your website, it may be worthwhile to draw inspiration from it in order to repeat your prior success. It makes sense to include a heat map on your top converting web pages for this reason.
In spite of this, having access to heat maps will also assist guarantee that these pages continue to be useful in the future. If there are any bugs or problems with them, this might reduce your conversion rate and stop people from interacting with your material. The implications of ignoring such problems might be severe, harming your company and rapidly decreasing the organic popularity of these pages.
-
4. Pages that don't convert well
Is the "About Us" page on your website not generating enough traffic? Are visitors to your marketing pages not scrolling past the fold? When using website heat map tools to help your page layout optimization, your website will likely improve significantly.
You may make portions of your website that aren't frequently observed by users more appealing by taking into account elements like scrolling behavior (scroll maps) and "cold" (less popular) areas, which are denoted by the blue and green hues.
Final comments on using a heat map to improve a website
You'll be on the right track to developing an ideal arrangement for those elements when you take the time and effort to study your website users' behavior, i.e. why they scroll through pages or engage with particular areas more than with others.
The use of heat maps on a website enables you to:
- confirm that users are viewing your most crucial content
- ascertain whether or not visitors are being sidetracked by anything during their visit
- assess how well your site is designed to be responsive to both desktop and mobile visitors
- observe whether users are clicking on the key elements of each page and what their mouse movements look like and help you with website kinks.
- boost conversions while lowering bounce rates
The well-known heat map feature would be a wonderful place to start if you wanted to increase conversion rates and the effectiveness of your digital marketing campaigns. Your company will stay at the top of its game if you put the necessary time and effort into improving the UX of your website. Using heat maps can help you put yourself in your visitors' shoes and enhance the performance of your website using a customer-centric strategy.